

Vitra
·Designing & engineering an immersive gift finder
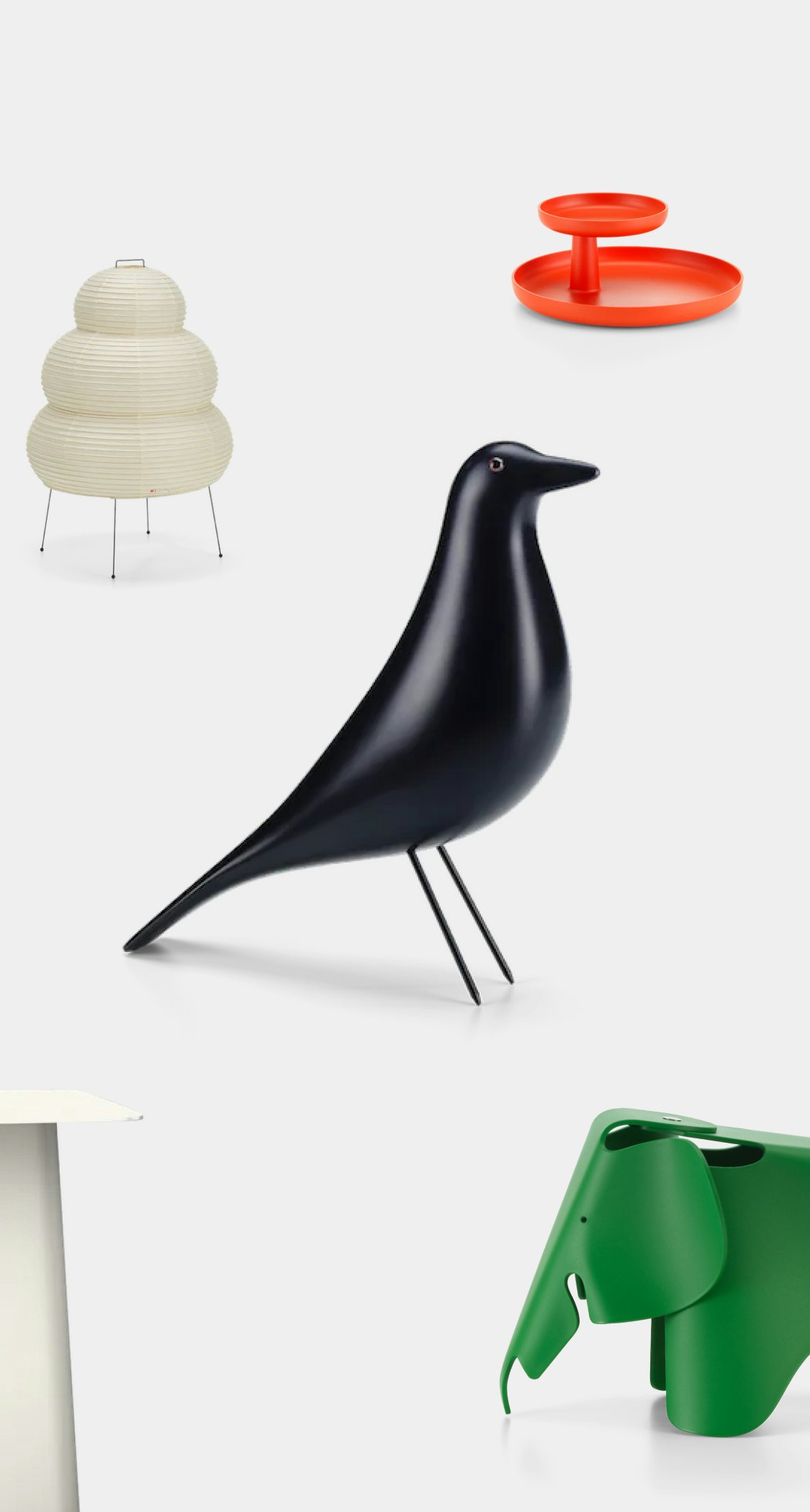
Vitra Gift Finder
Vitra trusted us to design and develop an innovative solution for finding and sharing gift ideas. We’re proud to present the Gift Finder — a playful and interactive tool that allows you to explore the vast selection of Vitra's iconic accessories. The Gift Finder asks the right questions and guides you towards the most suitable options. Embark on an effortless journey to find the ideal present for your loved ones.
- UX & UI design
- Wireframing & prototyping
- Front-end development
- Scalable Solutions
- Headless architecture
- UI & UX development
Branding
E-commerce

Sort by iconic
Explore all the classic and modern Vitra accessories and find the perfect gift based on interest, colour, or price.


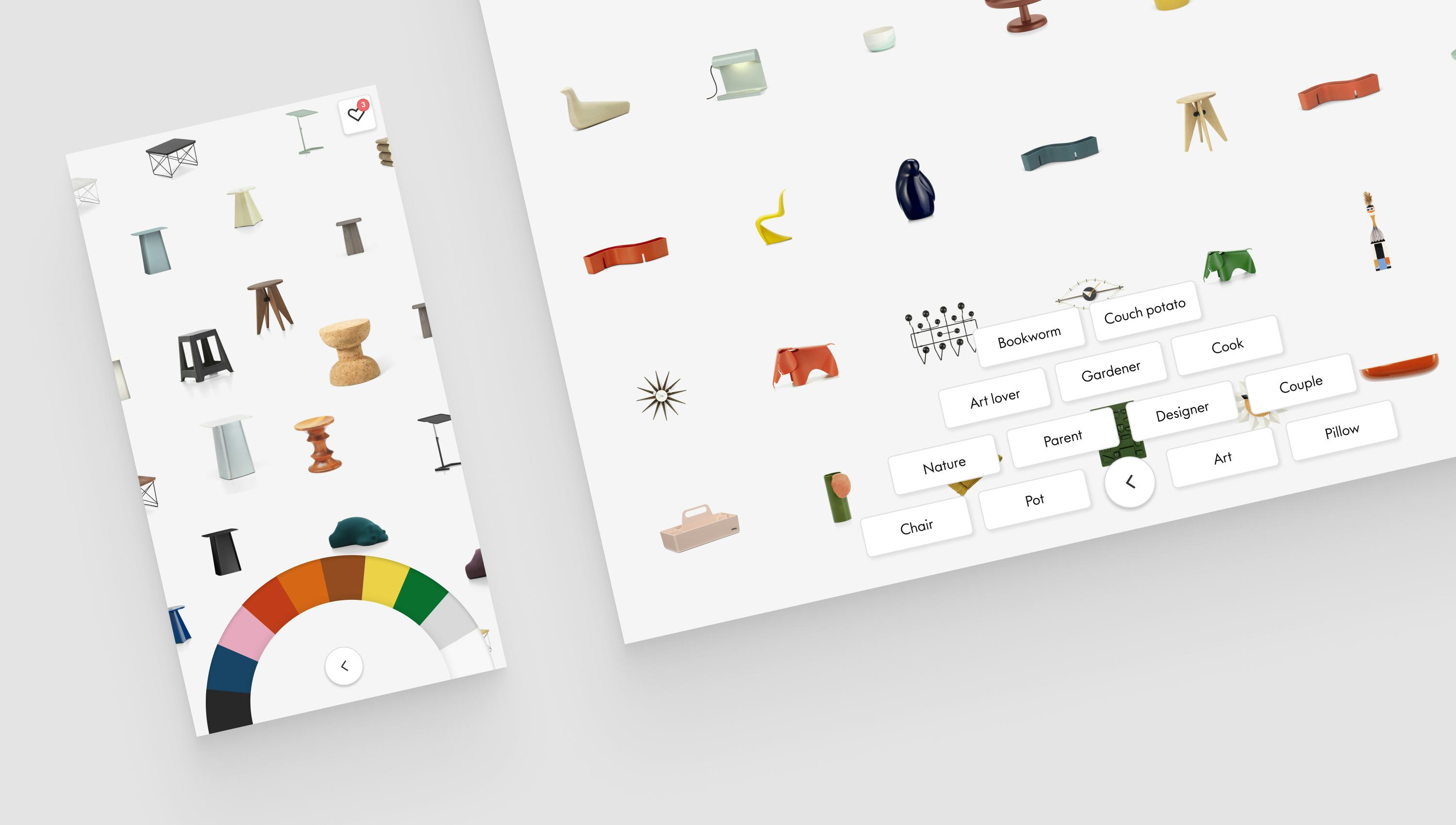
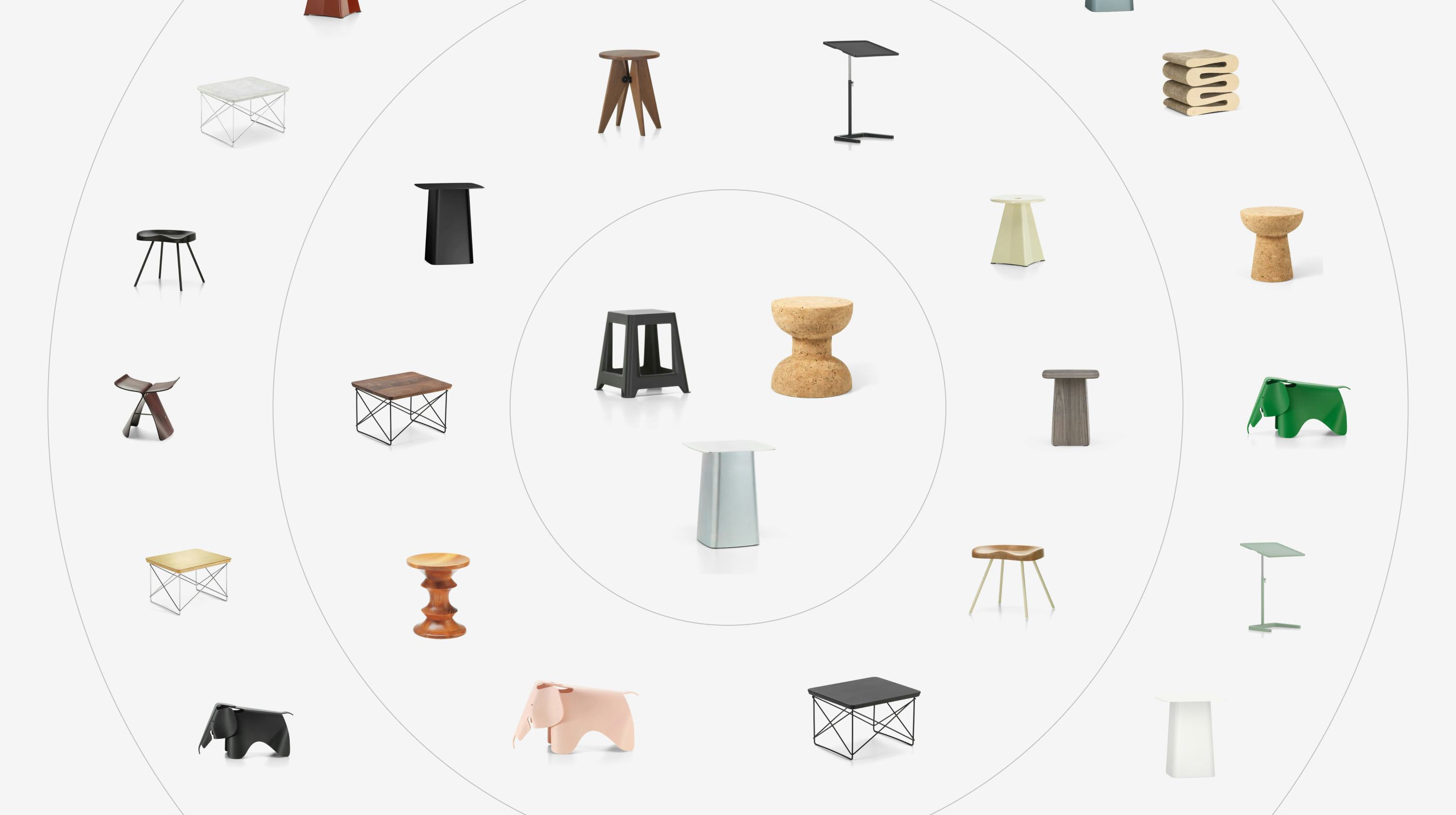
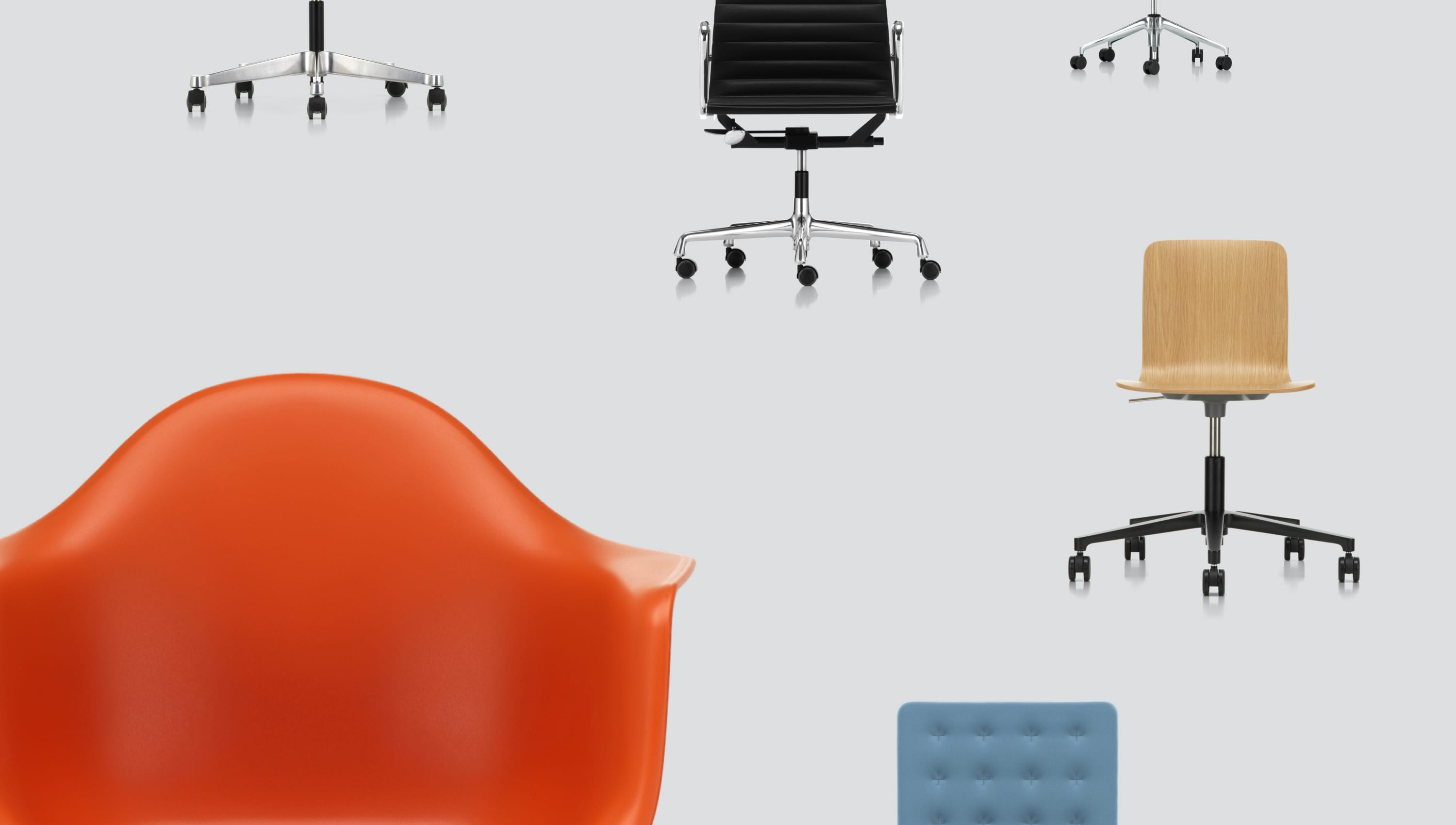
The grid
To have full control and flexibility over a large number of products, we crafted a grid system that allows for seamless customization – from fine-tuning the positioning and scaling of every element and all the way to the fluid animations.
Ultimate flexibility
Through a smart GUI system we allowed for real-time testing of the grid by the client and design team. This extra flexibility helped us achieve the ultimate grid and animations of the tool.
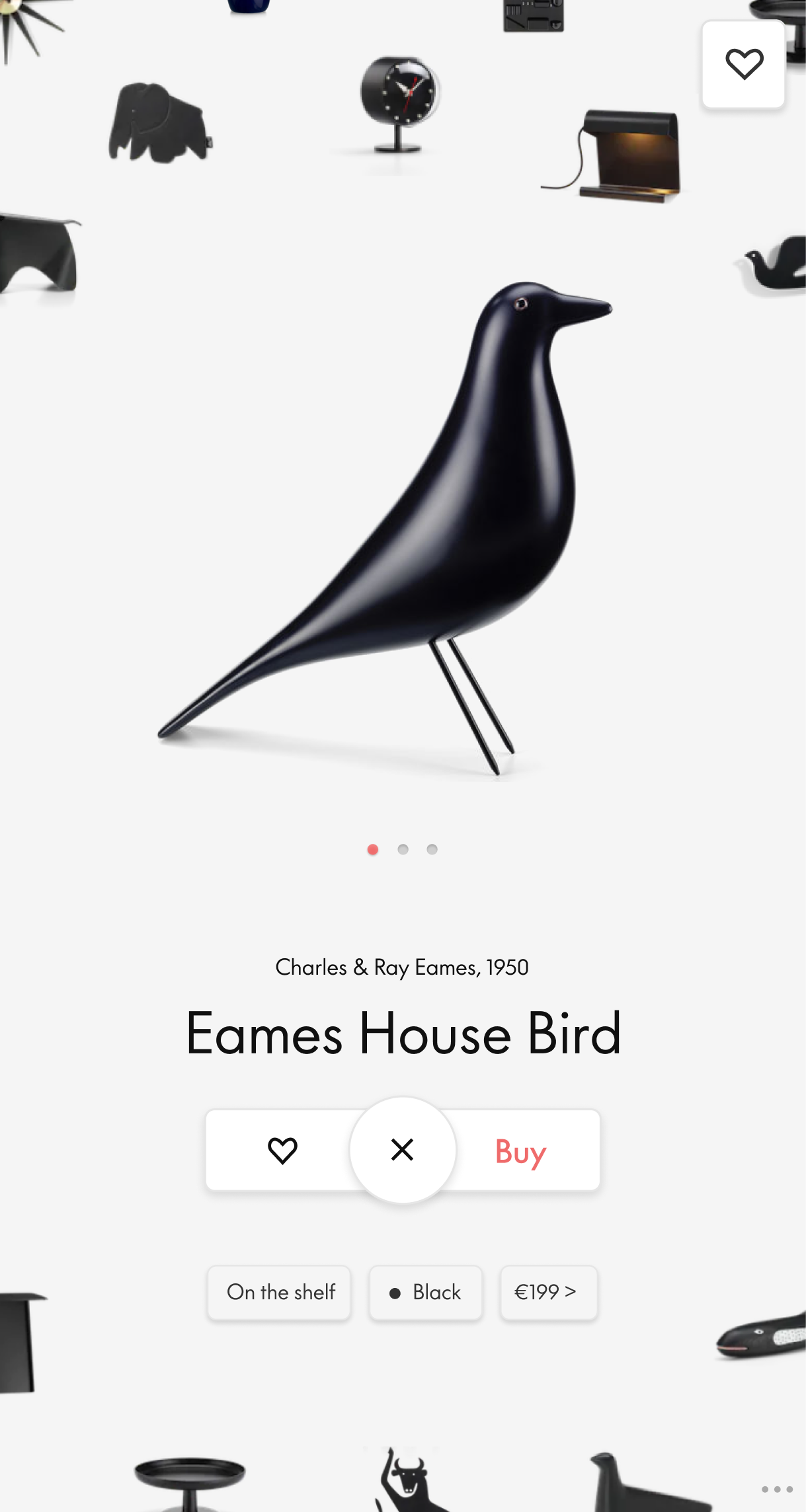
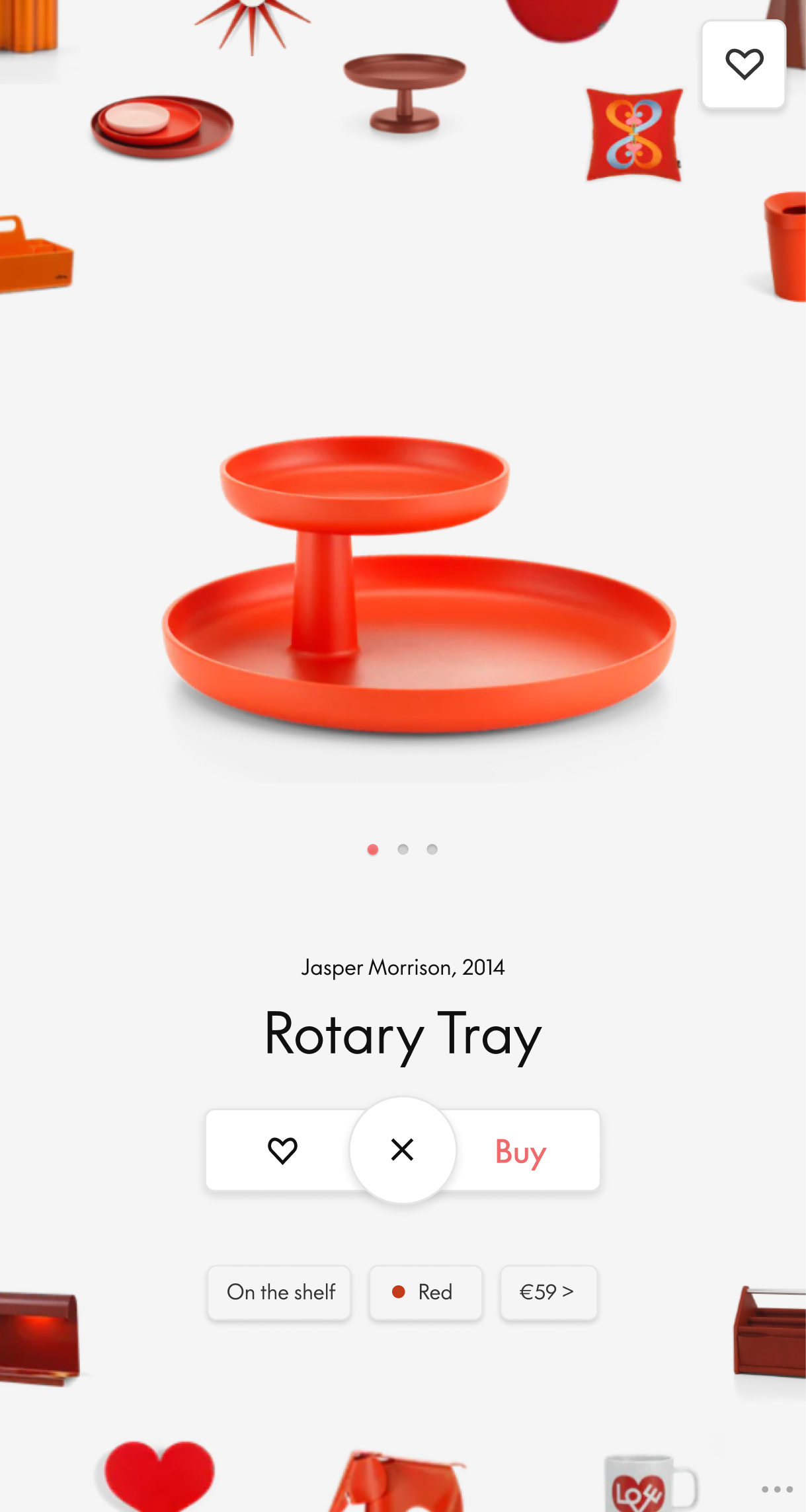
Product display page
For a completely fluid experience, we made it easy to navigate through the tags, swap products and view more product images.


Wishlist
We’ve also developed a nifty wishlist feature to help you bookmark your favourite gifts & come back to them anytime.
Shareable wishlist
Thanks to the built-in wishlist feature, you can bookmark your favourite items, share them with a friend and easily return to them later, as you discover and explore the world of Vitra's iconic accessories.

Technology we used to build
Vitra’s dynamic Gift Finder is powered by Next.js, enhanced by Framer Motion and @use-gestures/react for animations and interactions, all managed by Storyblok as our Headless CMS.

Next up — Vitra