

Secrid
·A better world starts in your pocket
Secrid
Our creative partnership with Secrid flows from strategy, branding, to e-commerce. Through continuous collaborations with their internal teams, we designed and developed their digital flagship store and introduced a design language that connects Secrid's on and offline brand worlds.
By doing so, we enabled Secrid to move towards a more direct-to-consumer brand and allow them to inspire their following on their efforts towards Industrial Evolution.
- Desk research
- Market analysis
- Brand positioning
- Stakeholder interviews
- Art Direction
- Brand guidelines
- Digital design system
- UX & UI design
- Wireframing & prototyping
- In-house full-stack development
- WCAG compliant
- Headless architecture
- Content & commerce platform agnostic
Strategy
Branding
E-commerce



A worldwide leader in pocketwear
Secrid changes the way you look at your daily essentials. Their pocket-sized essentials bring together industrial design and fashion with great care for quality, people, and the environment.

Secrid's mission
To inspire the Industrial Evolution.
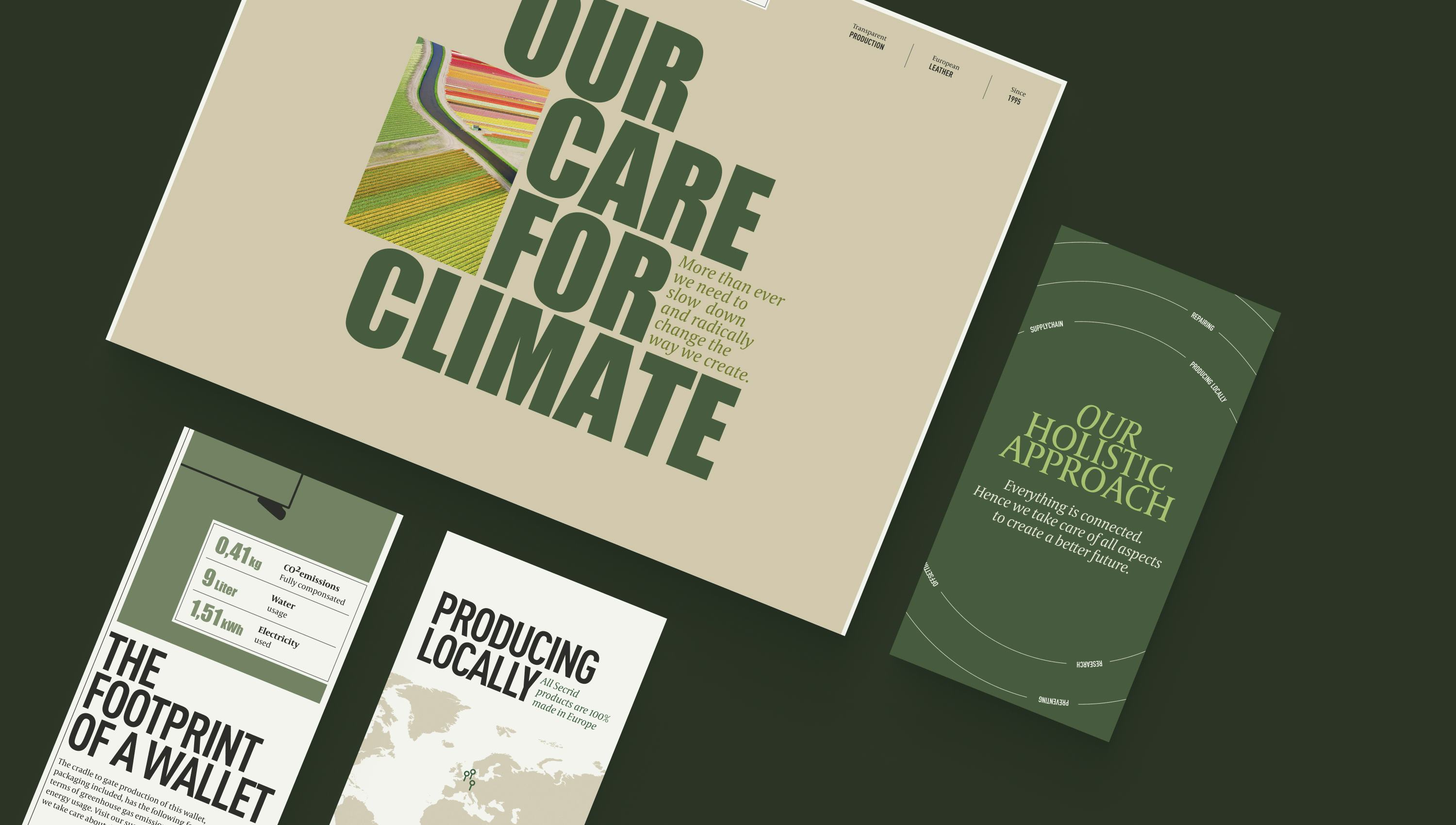
sustainability weaved throughout the platform
Secrid's care about the climate goes far beyond a “one-pager” that explains their efforts. Every page has its story, every feature has its reason.
Switch to dark mode, save energy
The platform can be used in dark mode, which reduces energy consumption. A little big detail to make people aware.

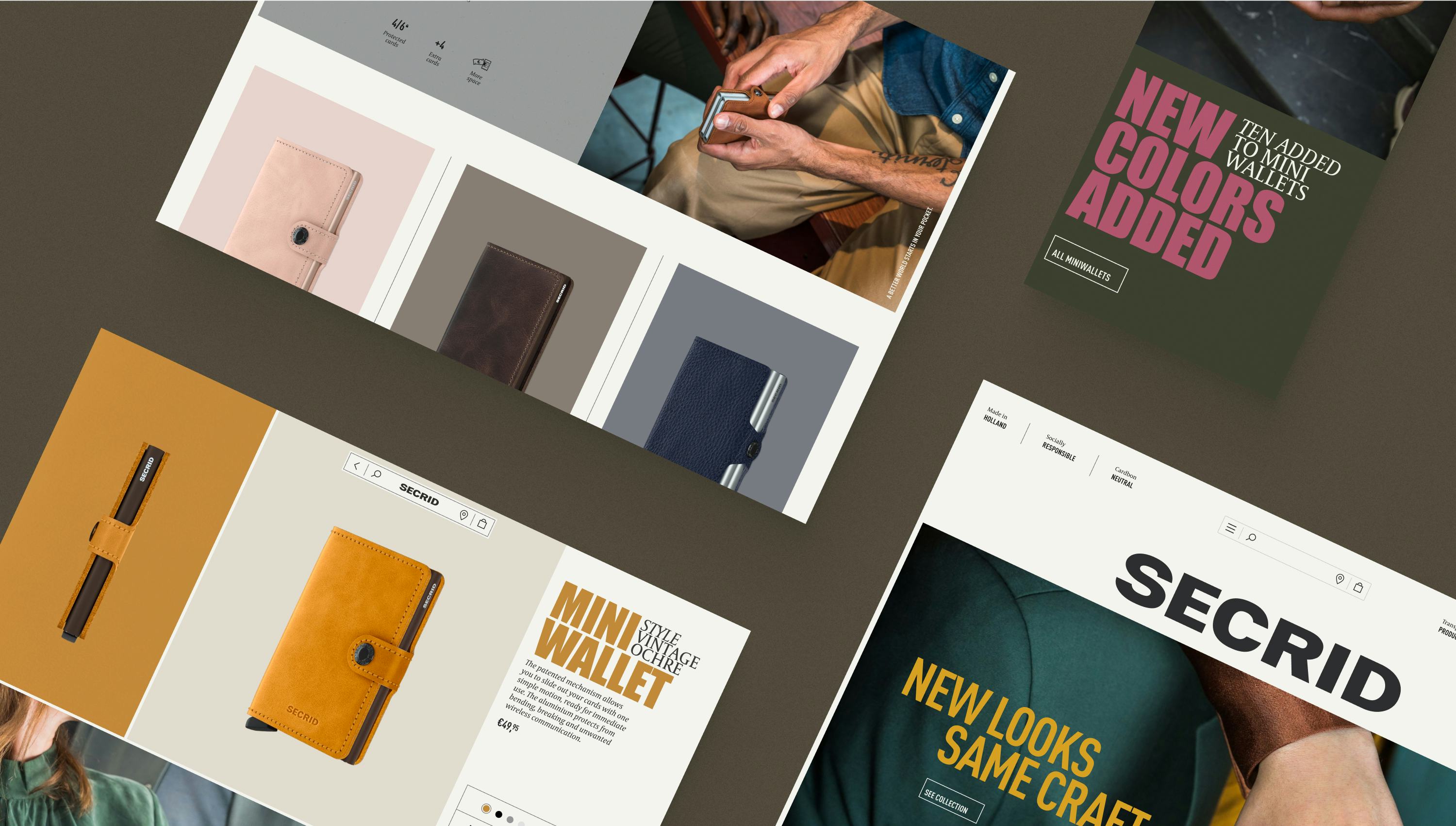
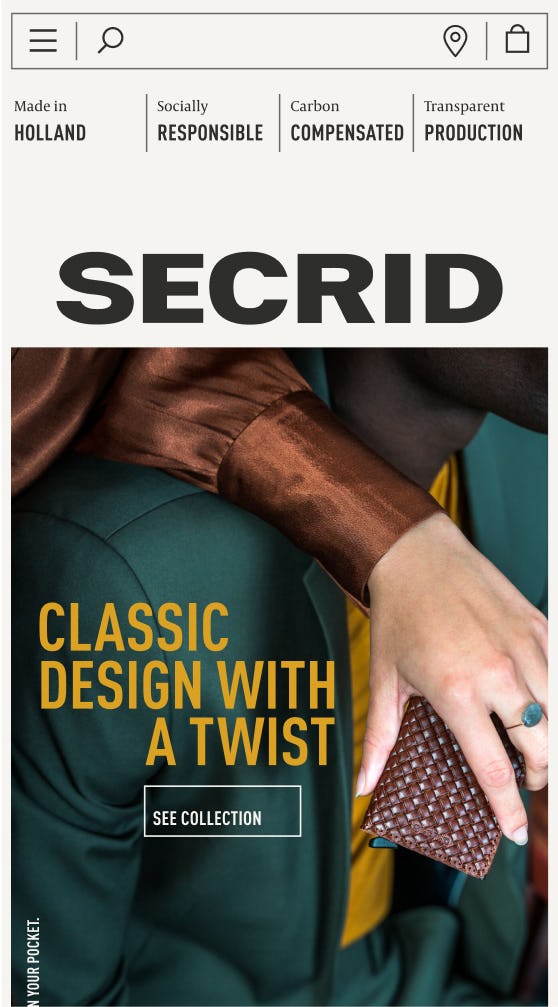
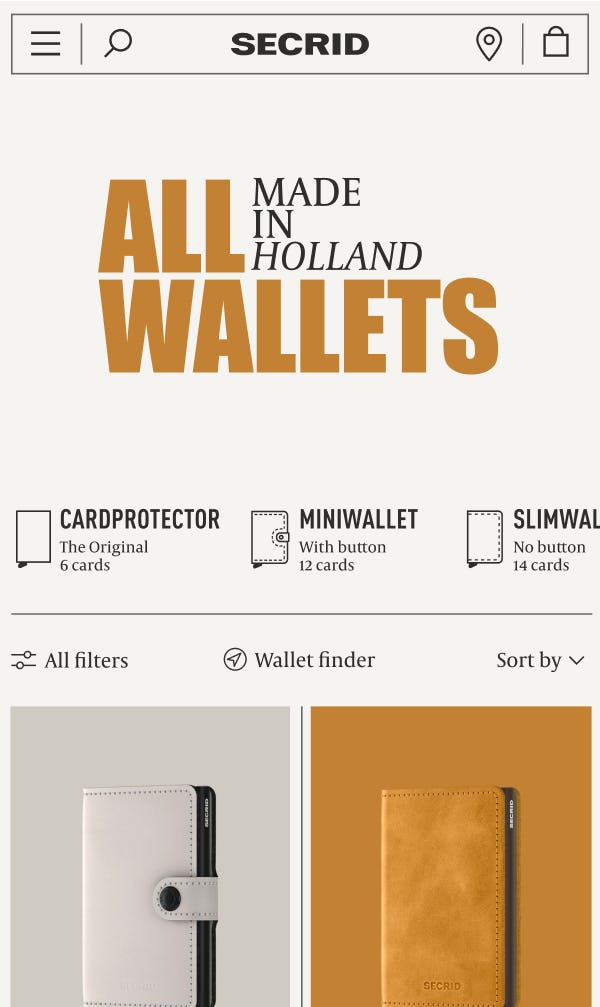
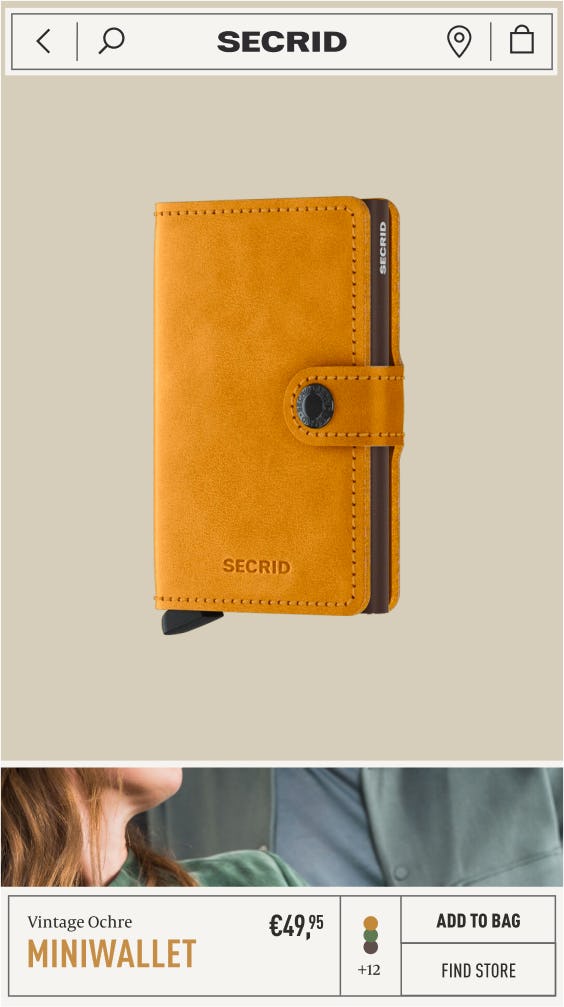
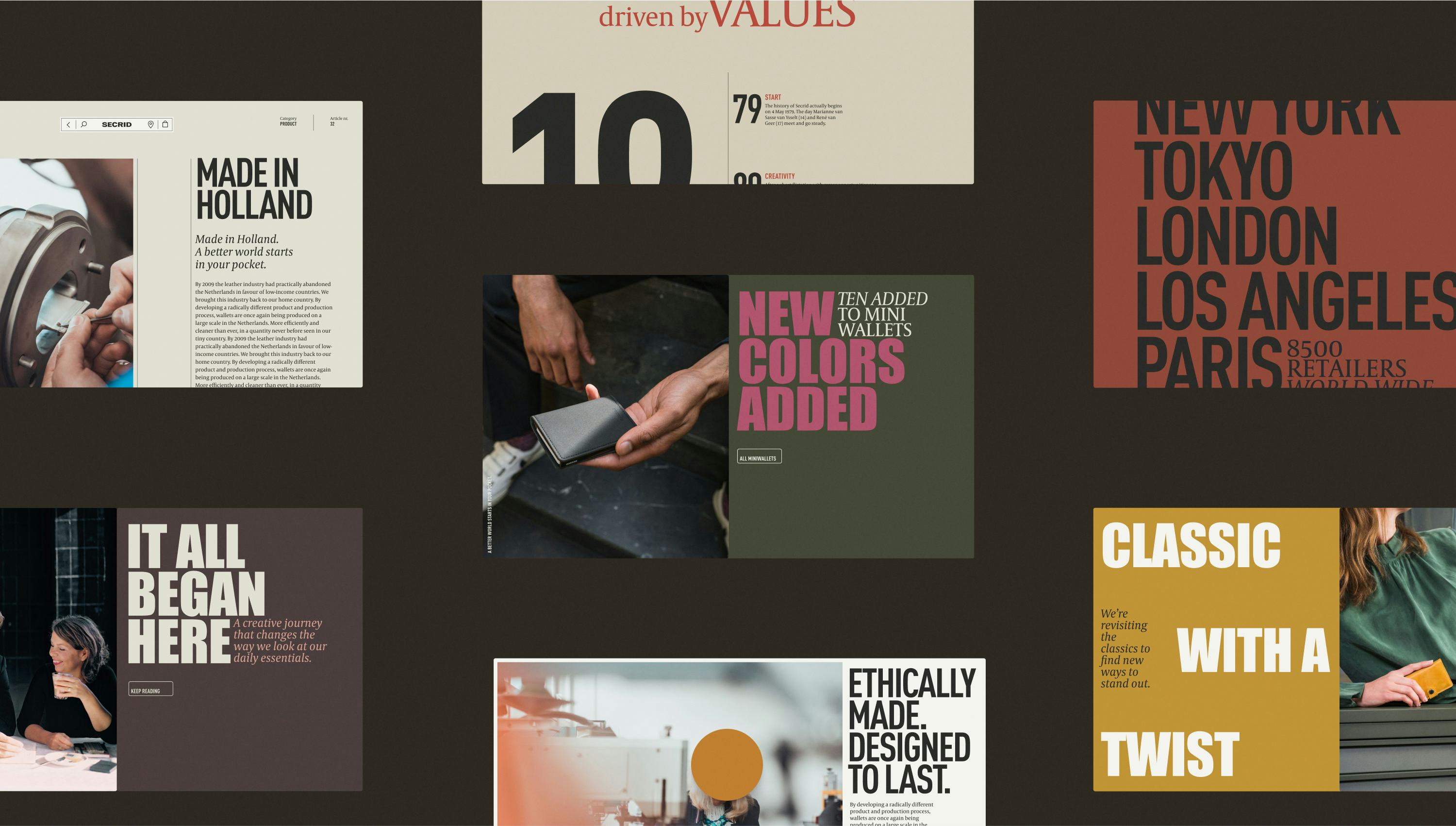
Digital Flagship Store
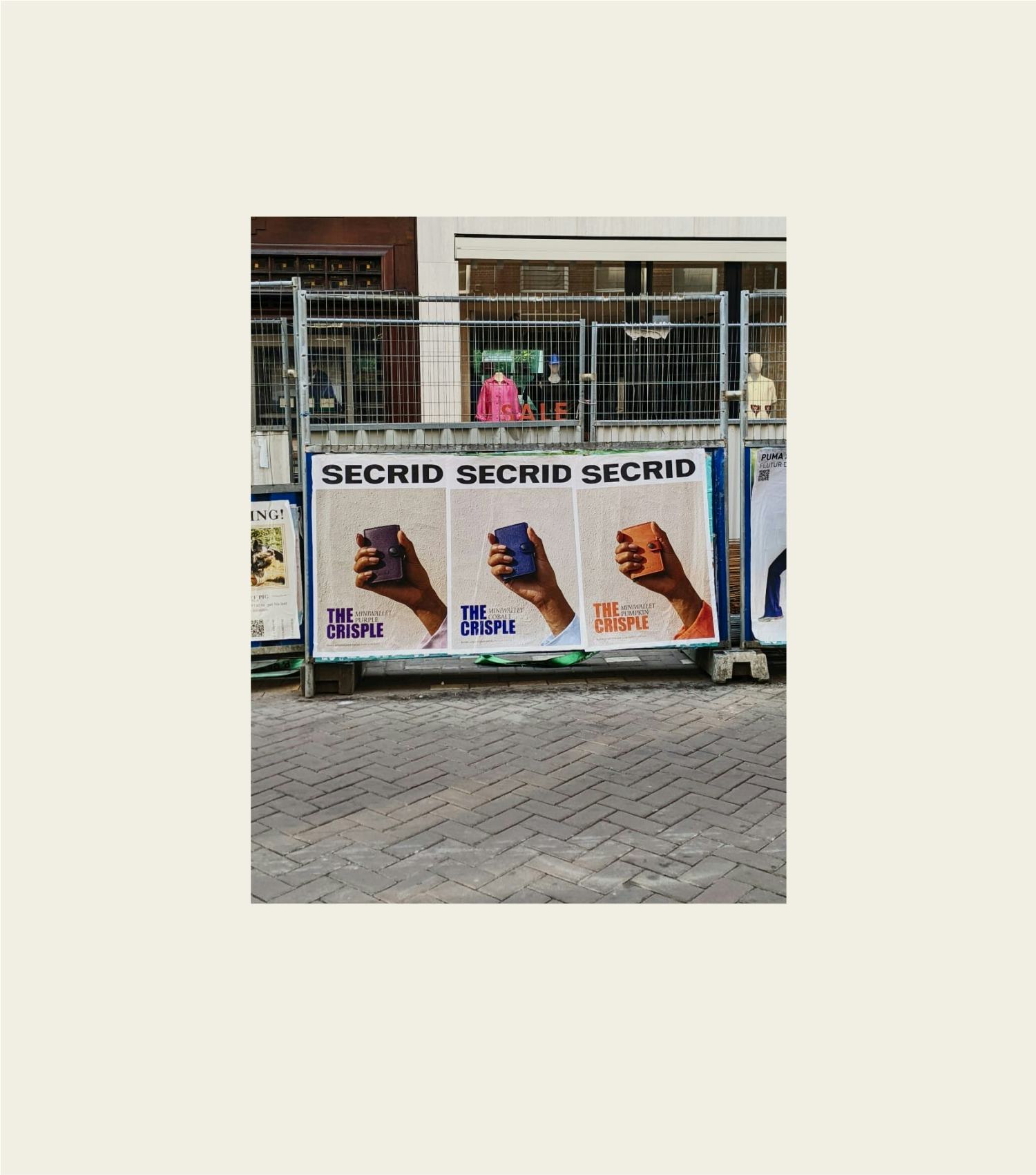
We translated Secrid's offline brand world into the digital realm. The overall feel, the features on the platform, everything was inspired by Secrid's offline brand world. The design language we developed around this, connects both brand worlds.





Technology we used to build
We delivered a compelling user experience with Next.js, leveraged Algolia for precise search results, and enhanced interactions with Framer Motion animations, managing all this with Storyblok as our headless CMS.

Next up — The Balvenie