
Moooi
·Multi-sensory flagship store
Multi-sensory flagship store
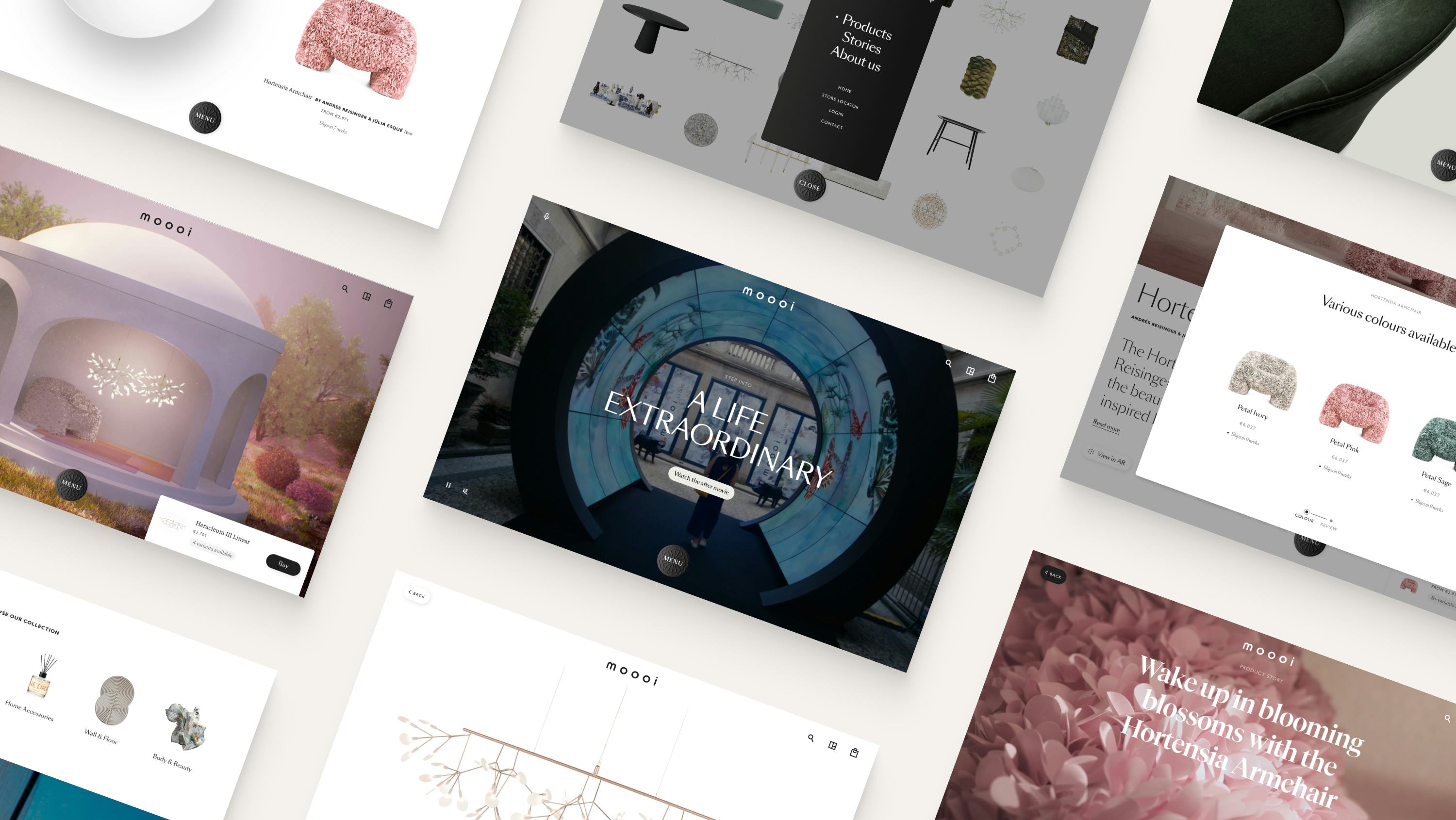
Moooi, the iconic Dutch furniture & design company, offers creative luxury for a well-curated & extraordinary life. Not only did we build moooi.com to be fully compliant with WCAG standards, but we went beyond and turned their digital flagship store into a multi-sensory shopping experience.
- Desk Research
- Market analysis
- Stakeholder Interviews
- Platform Strategy
- Brand design
- Multi-sensory design
- Digital design systems
- UX & UI design
- Content production
- Wireframing & prototyping
- Front-end development
- UI & UX development
- Custom API integrations
- WCAG compliant
- Content & commerce platform agnostic
- Headless architecture
Strategy
Branding
E-commerce



A multi-sensory experience
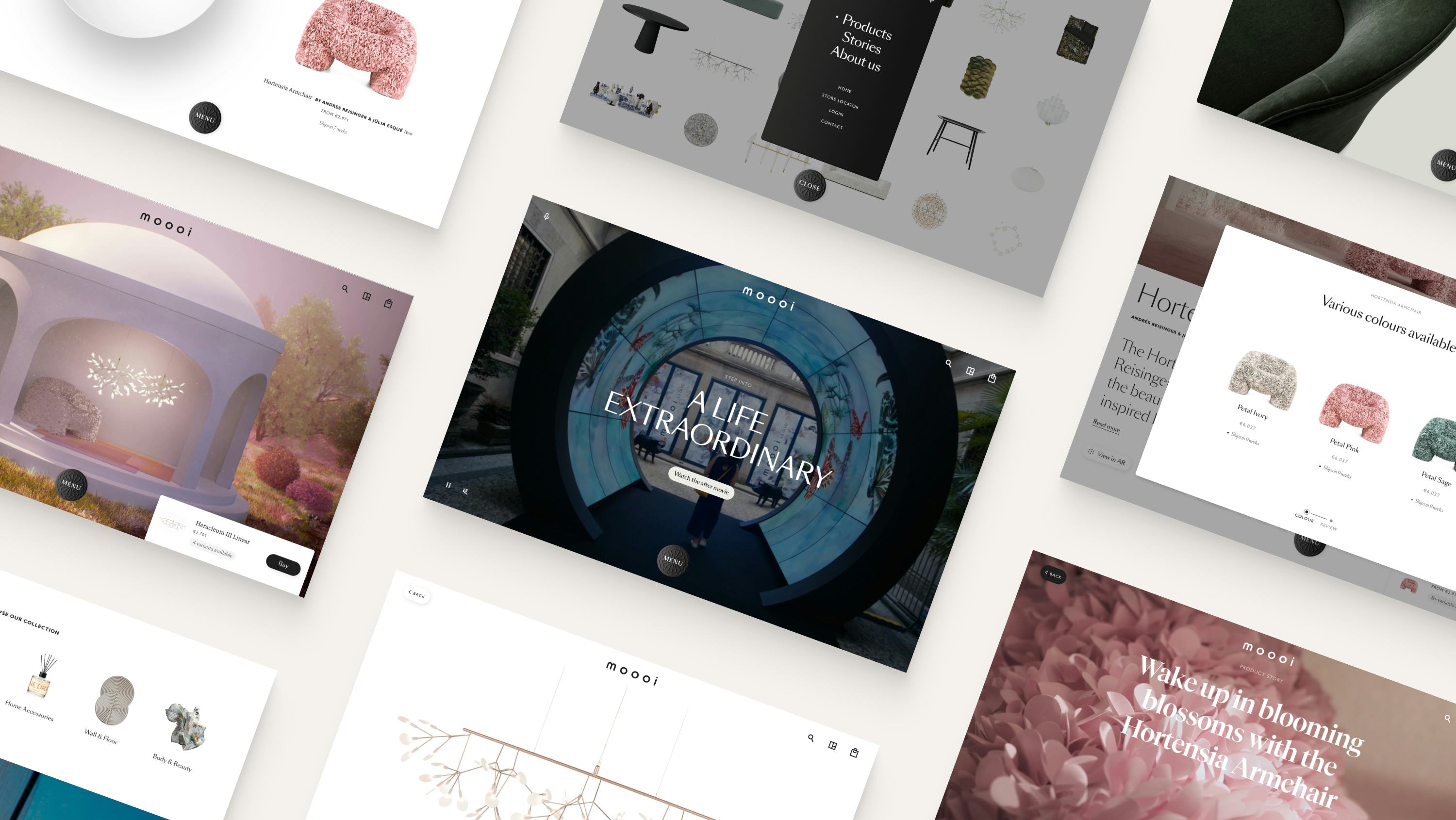
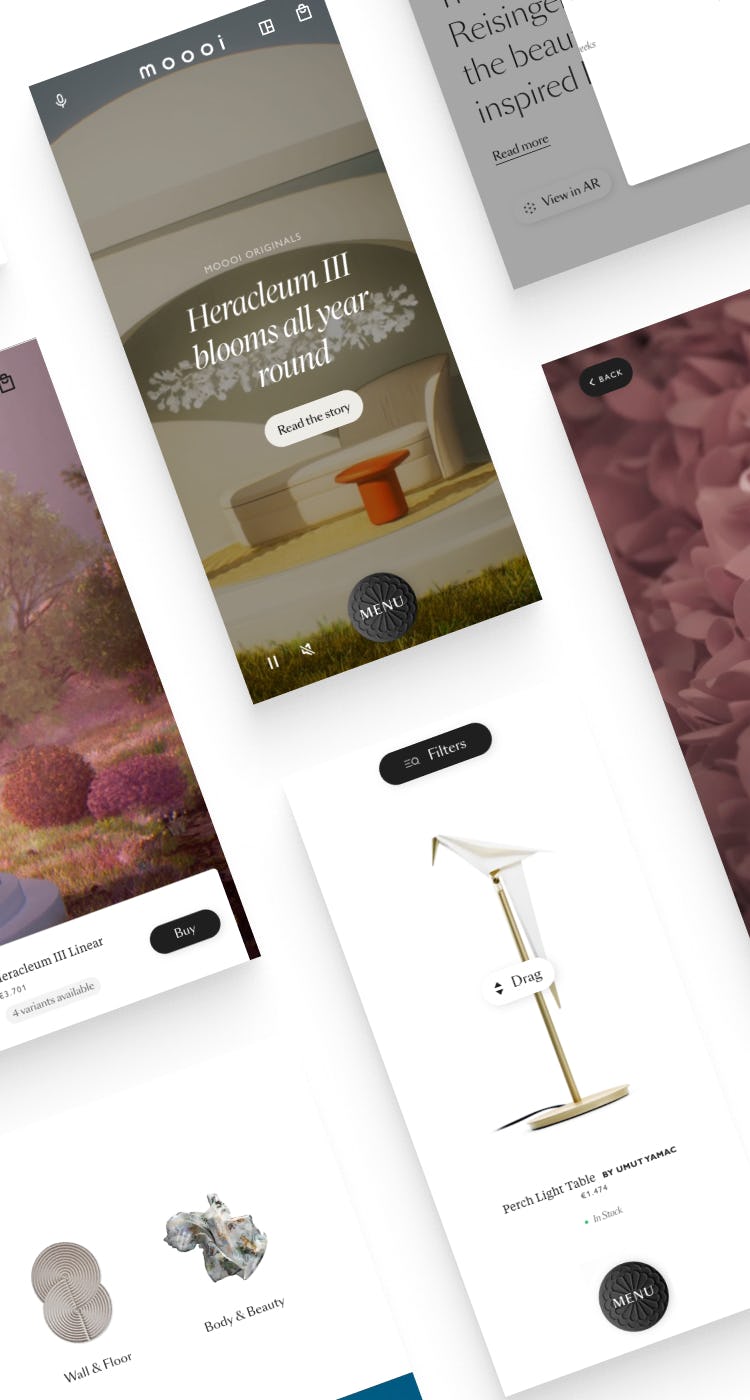
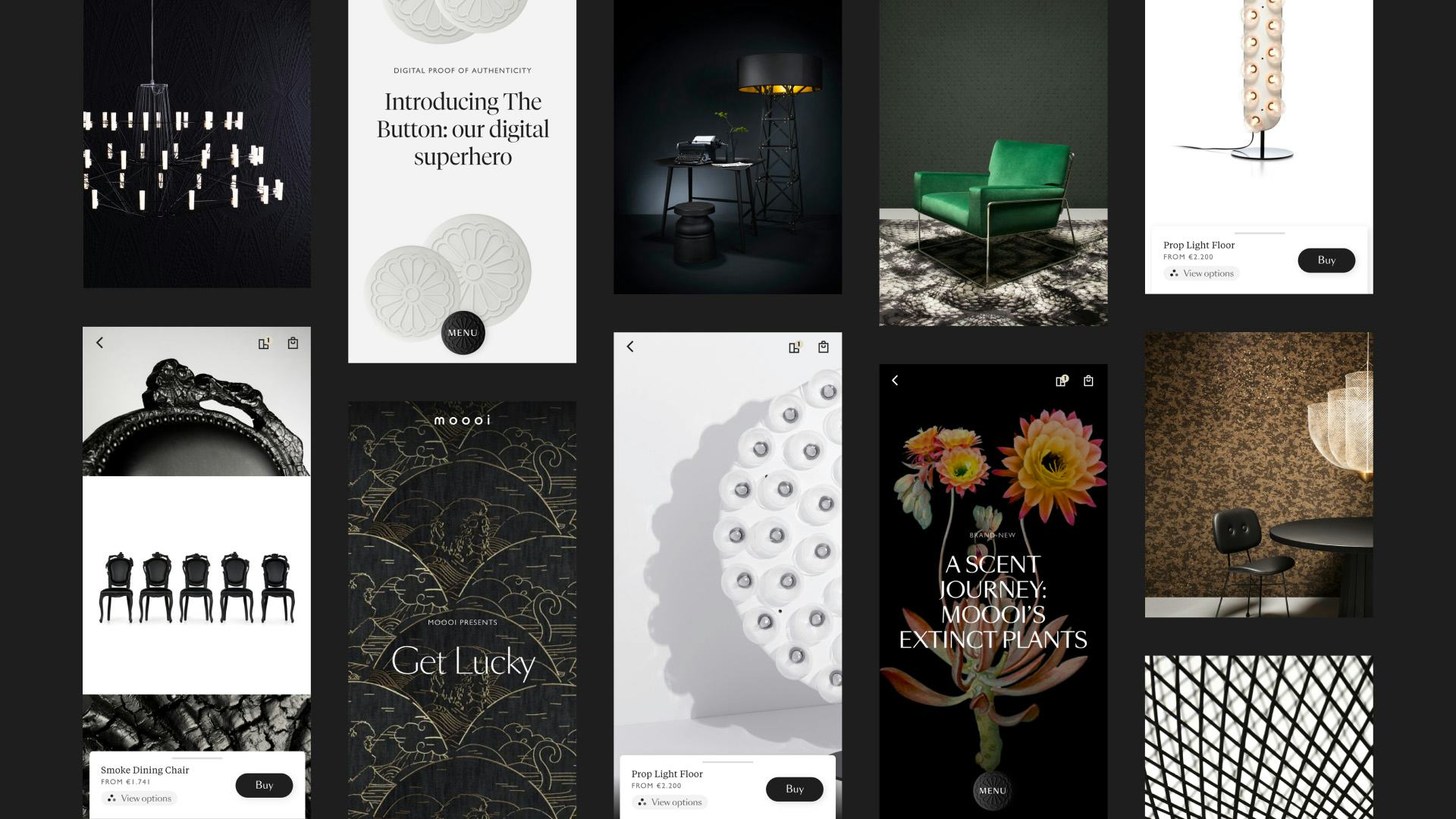
We approached navigation, interface, and motion design with the different senses in mind. Large, comfortable typefaces, visuals & video, interactive elements, playful animation, and the use of sound brings Moooi's imaginative vision to life.



Moooi doesn't tell designers what to do, they listen to what they want to make & realise their dreams.

Accessible & beautiful
Every interface element, colour combination & state of our design system is designed with care & is fully compliant to the WCAG 2.0 guidelines. By doing so, we turned accessible into beautiful.

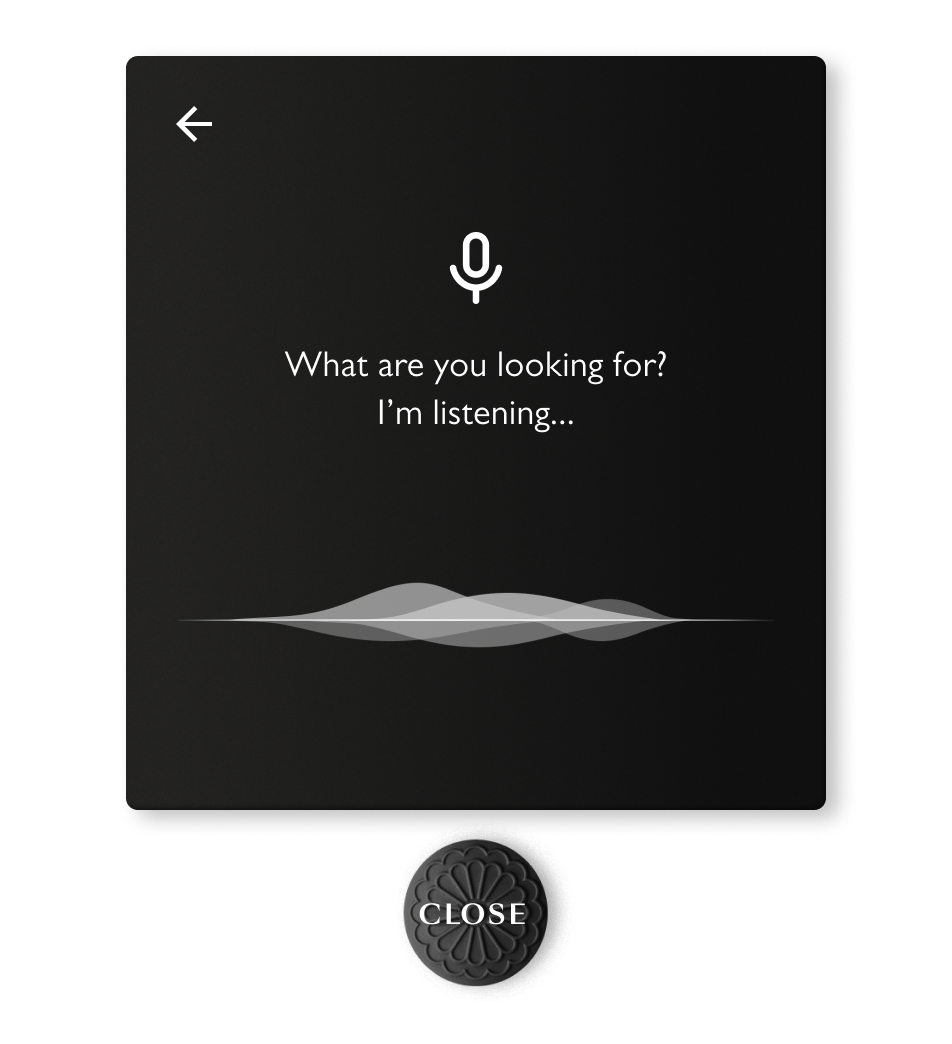
Multi-modal approach
The digital flagship store we built for Moooi is fully keyboard-navigable. Moreover we gave the voice search a prominent place in the main navigation.



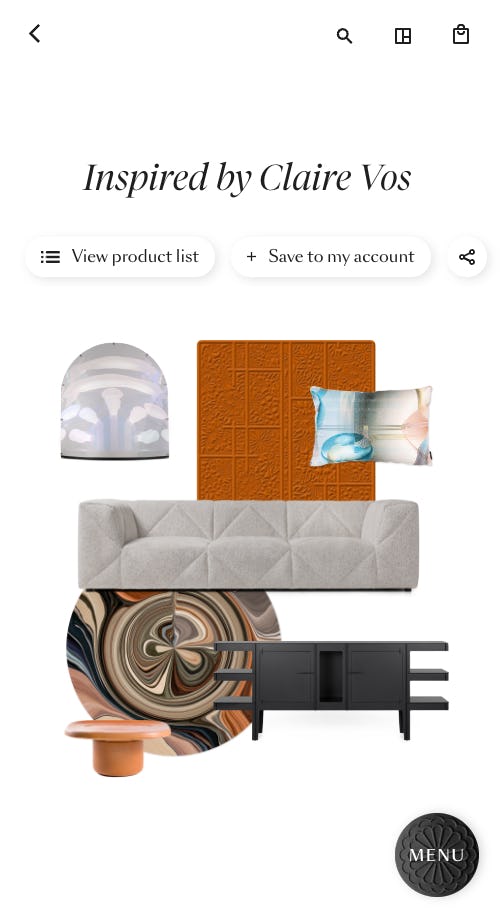
We think brand, not website
The design system we created for the digital platform is applicable in the physical world too. Like communicating about the product stories in the showrooms or linking to our custom Moodboard feature.
Technology we used to build
We used Centra for e-commerce, Storyblok for headless content management, and Next.js as our full-stack, crafting an immersive digital journey that effortlessly captivates and converts.

Next up — Alpine