
Foam Museum
·Cultural platform all about photography
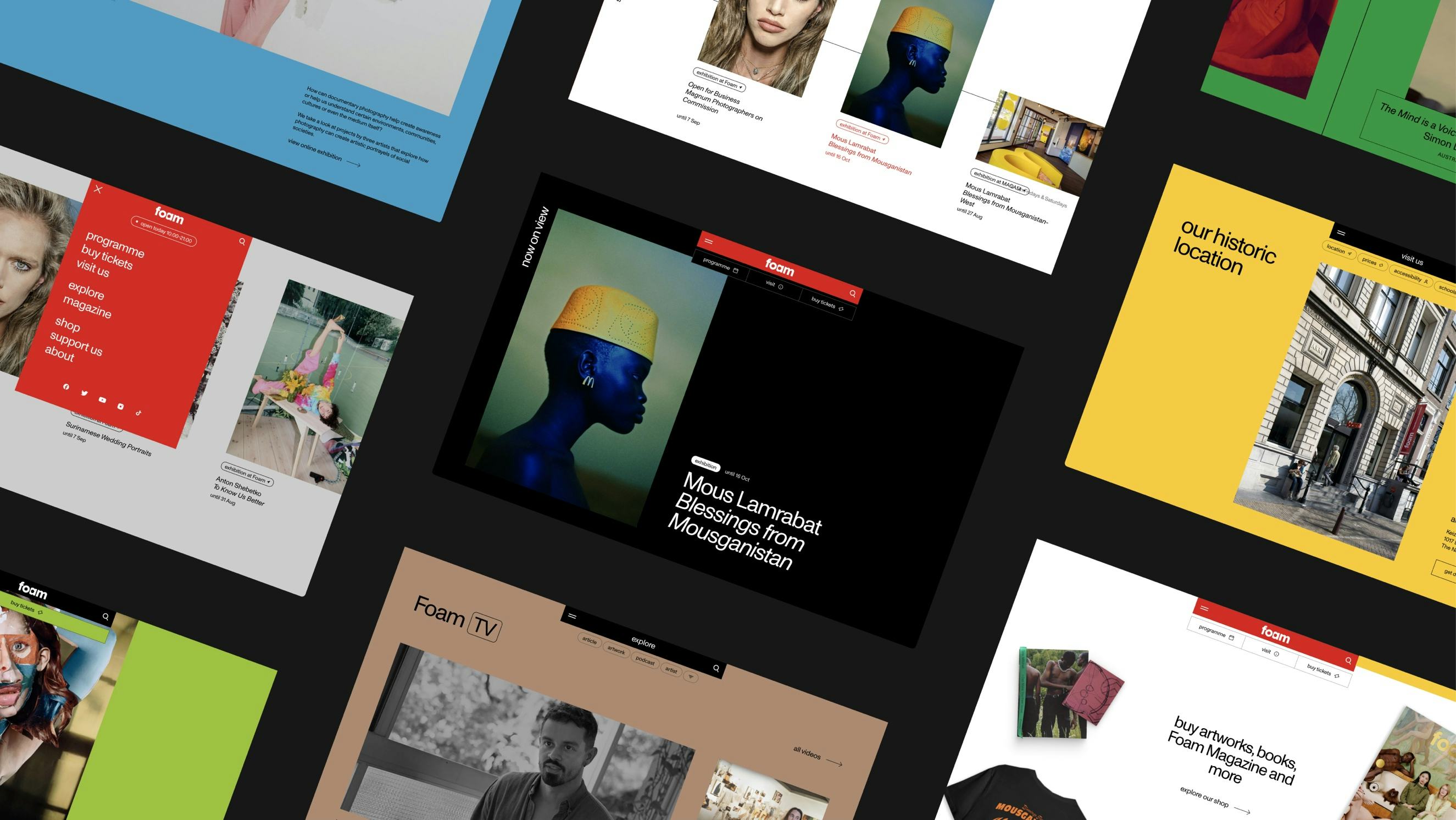
Foam.org platform
We redesigned Foam Fotografiemuseum platform into an exploratory space fostering emotional browsing & content discovery while giving easy access to the event calendar, ticket sales, workshops, arcive, podcasts & more.
- Art direction
- UX & UI design
- Digital design systems
- Multi-sensory design
- Wireframing & prototyping
- In-house full-stack development
- Headless architecture
- UI & UX development
Branding
E-commerce


Emotional Browsing
Visiting an exhibition is a moving, tangible experience. It triggers emotions varying from boredom, to curiosity or strong nostalgic feelings. Without replicating these physical emotions, we embraced the digital realm and applied its many tools to trigger emotion, from colors to motion, typography to sounds. All to enable the visitor with an emotional browsing experience.

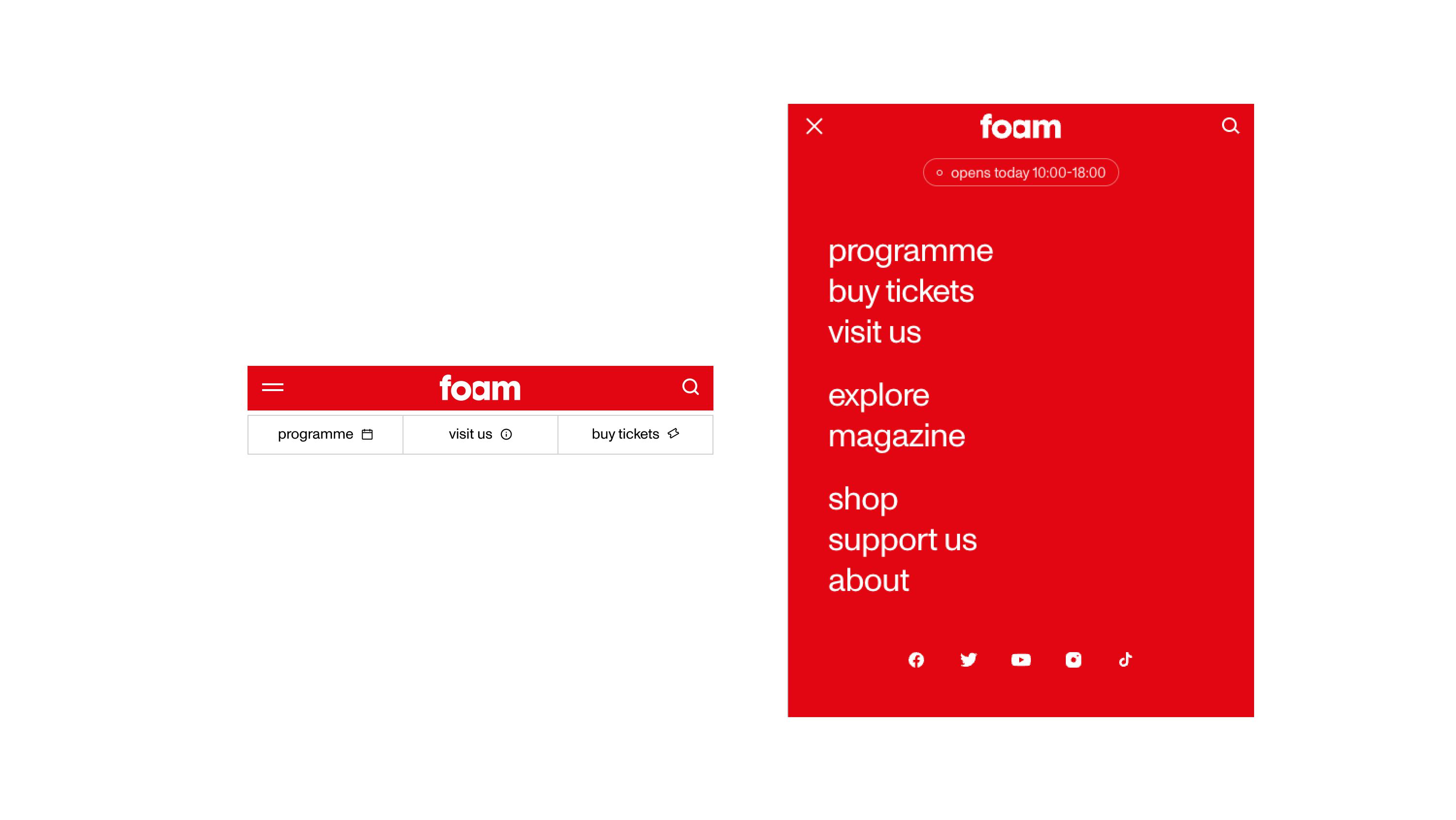
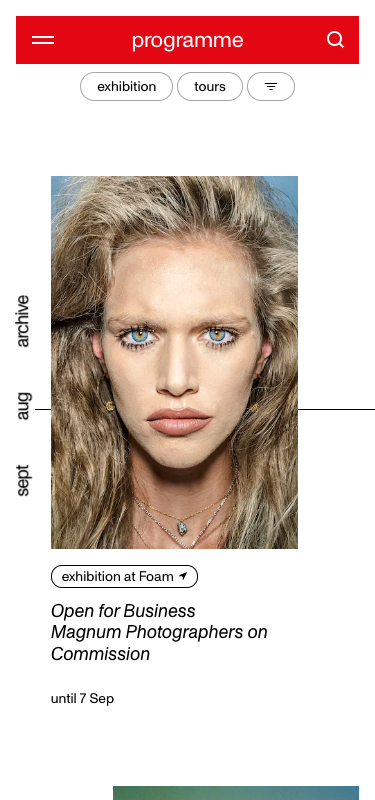
An iconic & smart navigation
We took the iconic red banner on the facade of Foam museum and turned this into the main navigation on the platform. This menu bar is constantly contextual, based on where one is on the platform, and offers easy access to relevant links and smart actions.

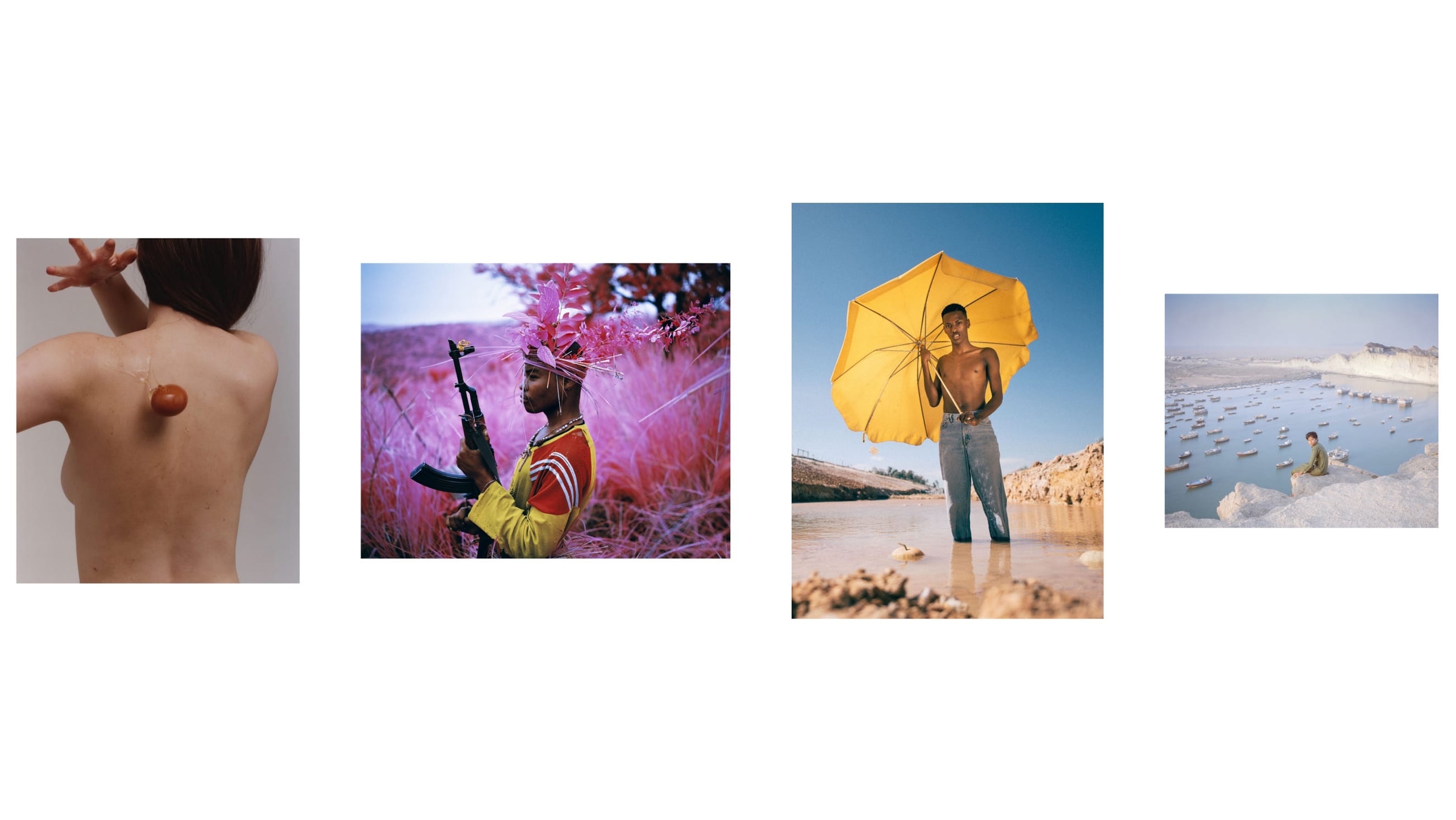
All about photography
Following Foam motto, we decided to create a layout system that is dictated by the visuals which we never crop arbitrarily.

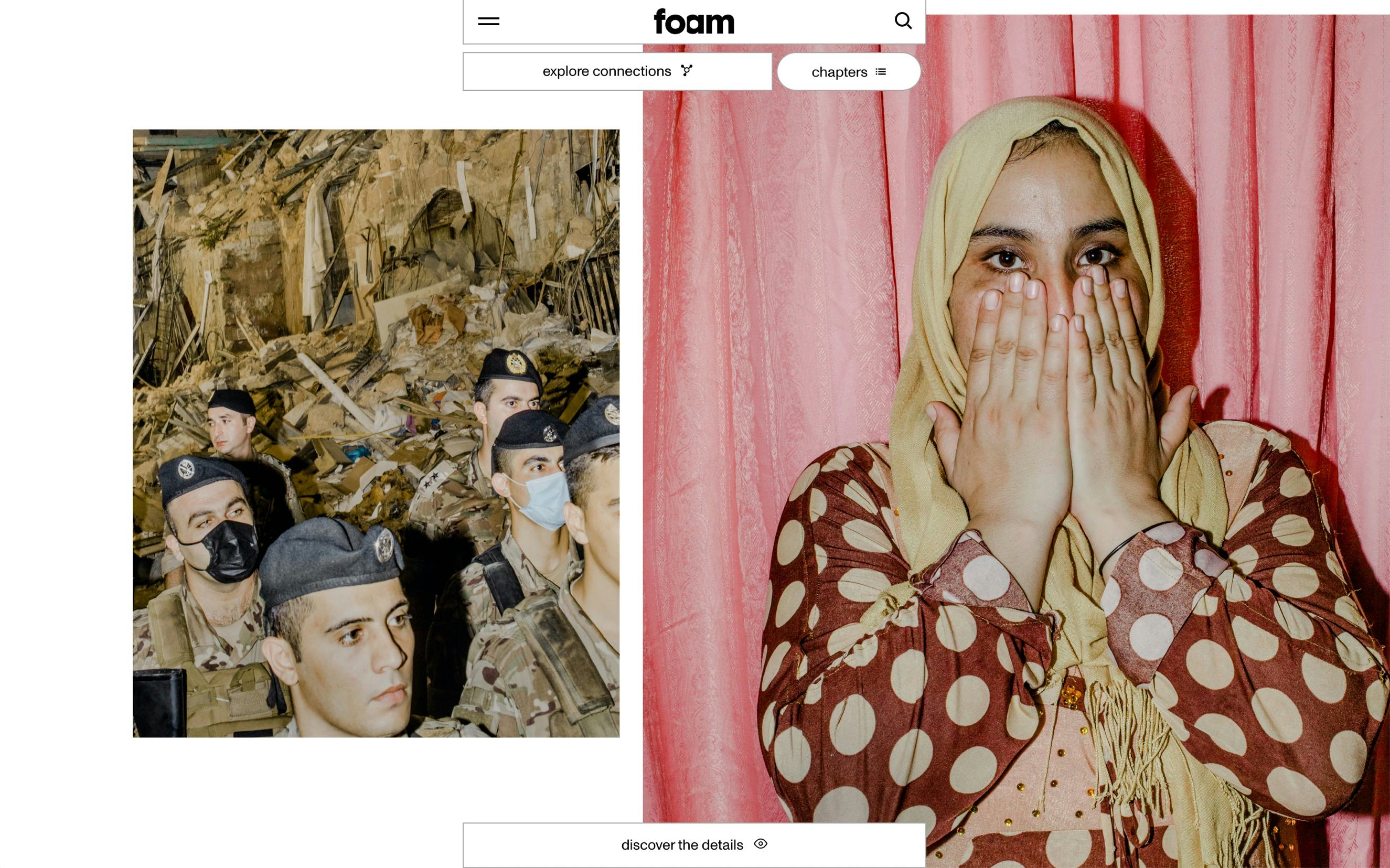
A builder for digital exhibitions
Within Storyblok, the Foam team can create their very own digital exhibition. Following a horizontal layout, they are able to curate this custom online space with chapters, special layouts, and color backgrounds.

Exhibitions at Foam are all unique
Every expo is carefully curated by the Foam team. Walls are rebuilt & painted, frames are printed & hung, and lighting is adjusted. Knowing this, we offer Foam a wide range of modules that allow them the same freedom as they have in the offline world.

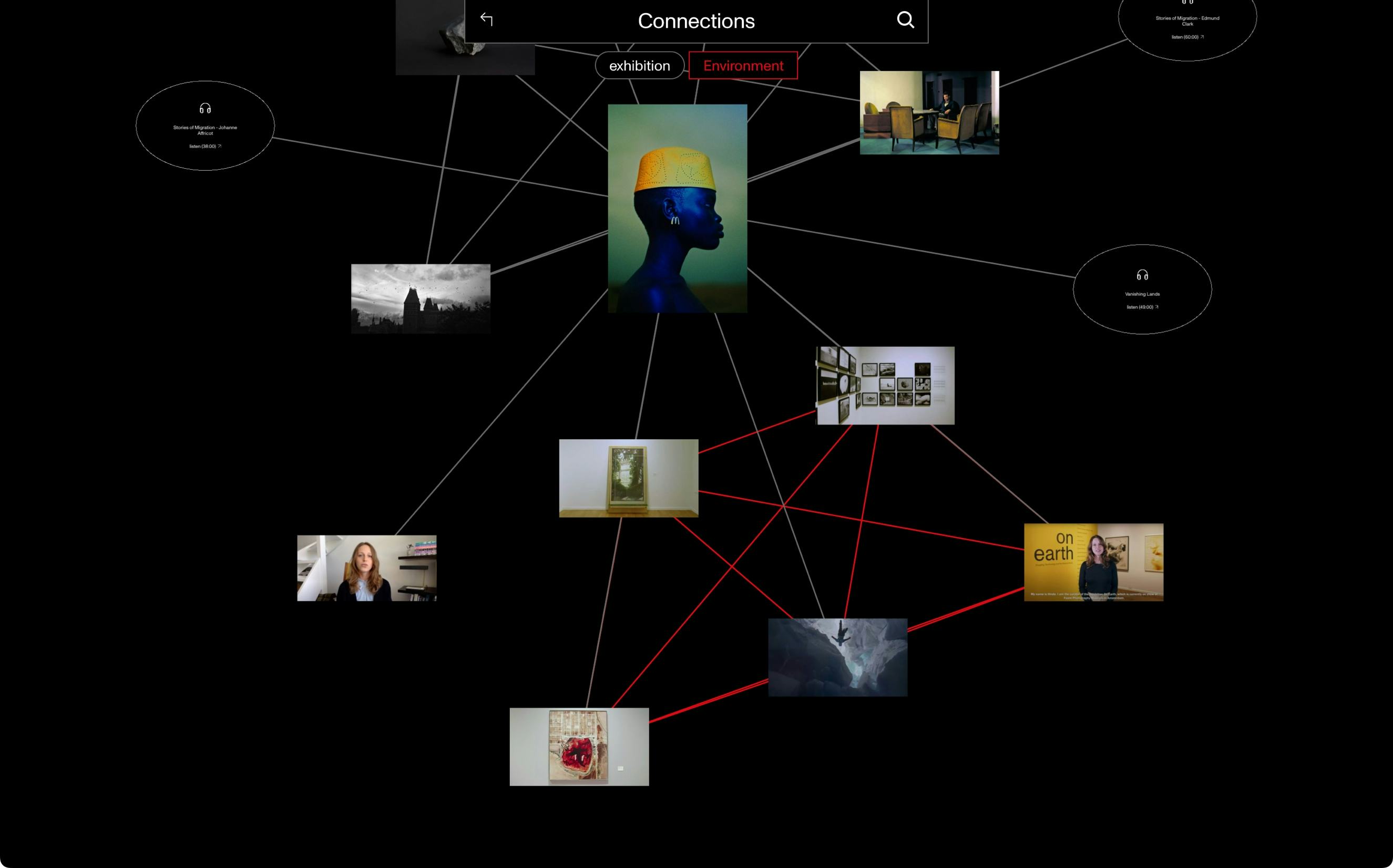
A space for connections
This web establishes the links between various areas of Foam program (events, artworks, artists, podcasts, etc...) Instead of a simple scrolling page, we make these connections visible and highlight them in an exploratory space where you can zoom, pan & wander...



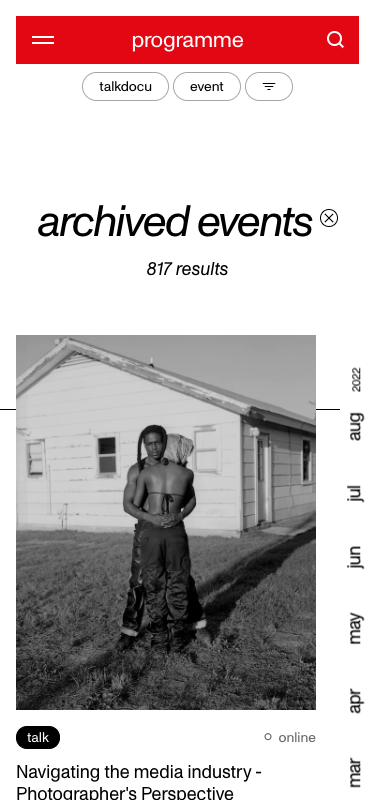
A calendar suggesting the passing of time
The thin line is a recurring element in Foam branding and signage. We brought it here in the background to symbolize the position on a vertical timeline.



Next up — Secrid