
Mammut
·Moved by mountains
Moved by mountains
The Swiss premium outdoor brand, Mammut assigned us to revamp their .com entirely. From design to development, through intense collaboration and a shared vision on quality, we launched their new digital flagship store in March 2021. We've been collaborating on optimizing and innovating the platform ever since.
- Art direction
- Brand design
- UX & UI design
- Digital design system
- Brand Guidelines
- Wireframing & prototyping
- In-house full-stack development
- Headless architecture
- WCAG compliant
- Content & commerce platform agnostic
- Custom API integrations
- UI & UX development
Branding
E-commerce


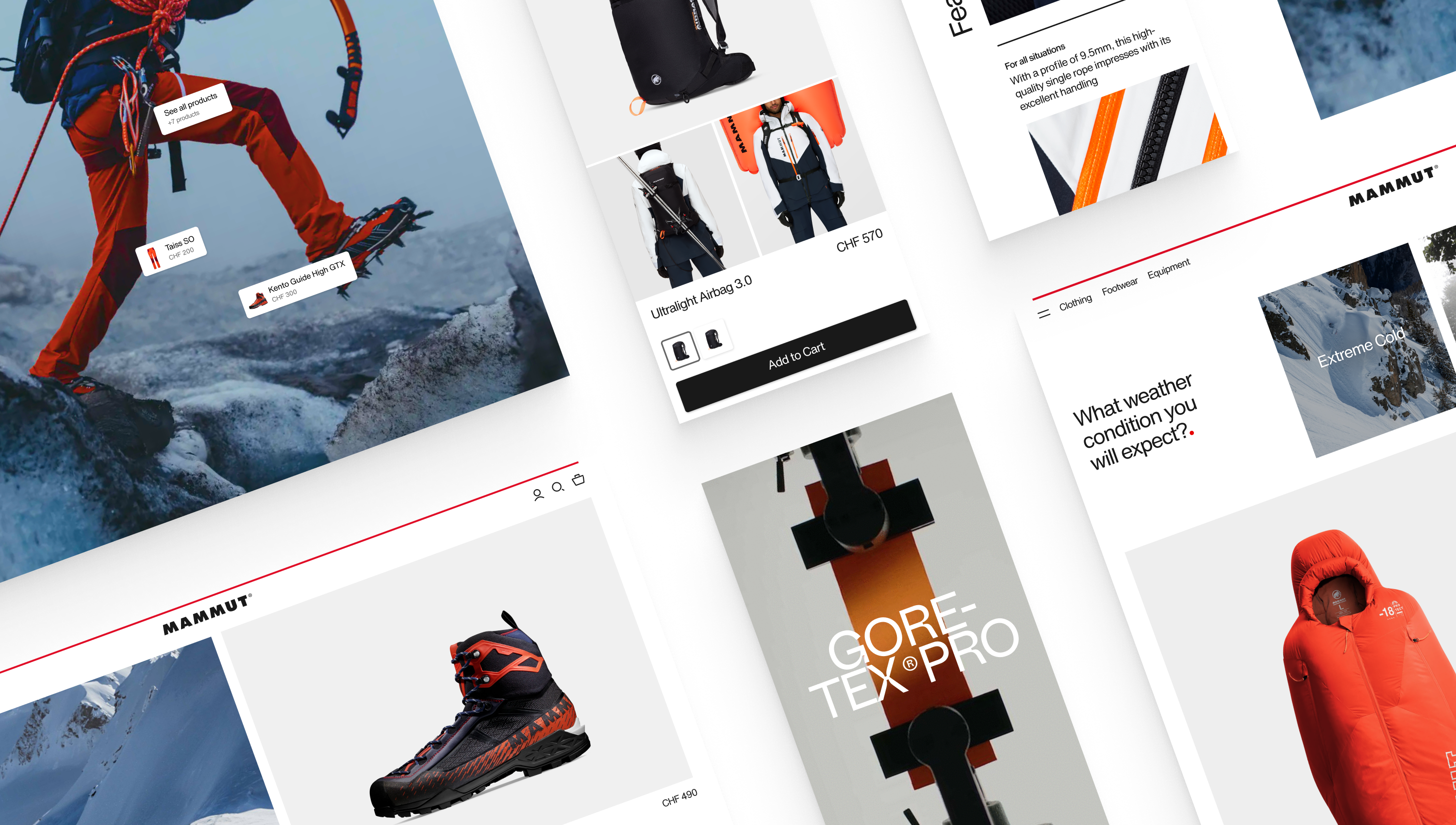
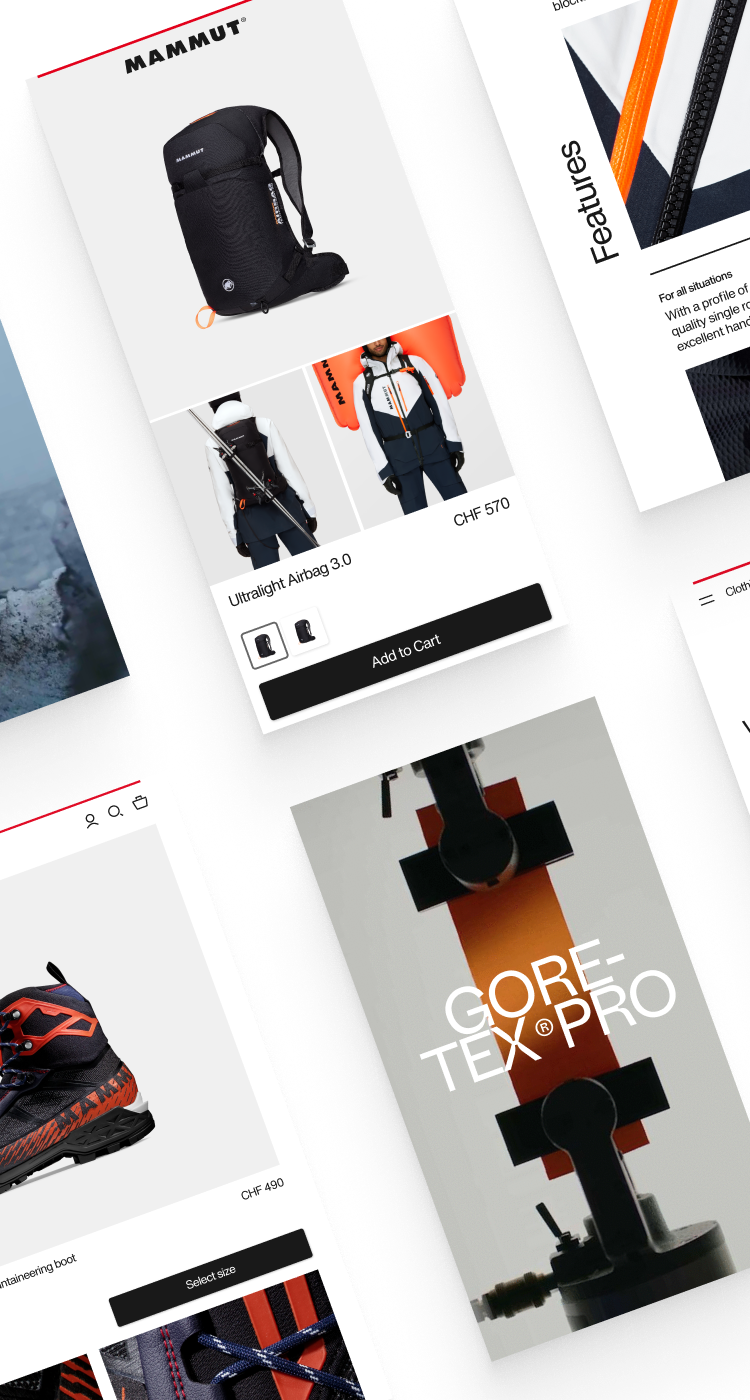
Moving Photography forward
We introduced a whole new direction for lifestyle and product photography, moving towards a more emotional shopping experience.A Design System for all
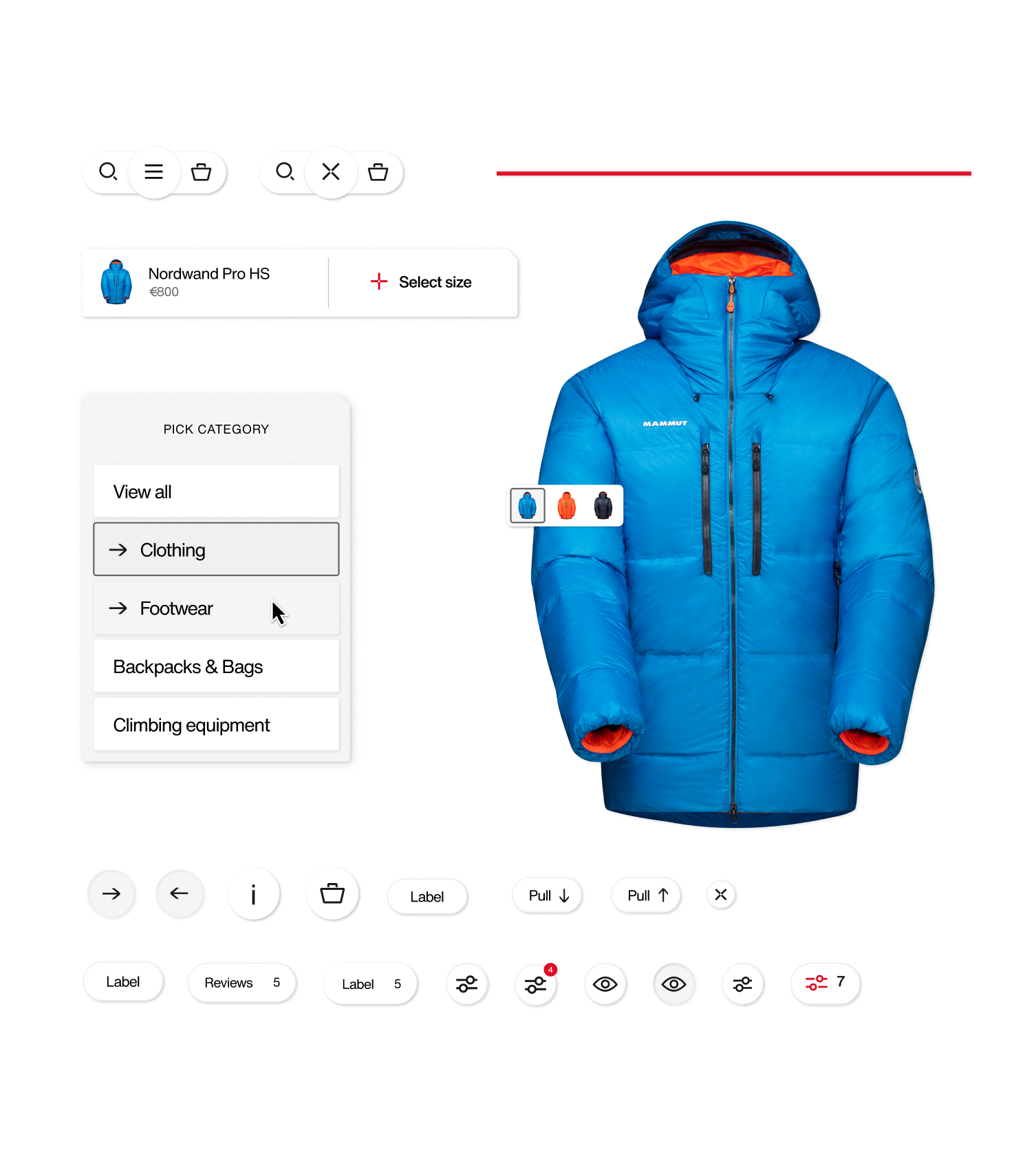
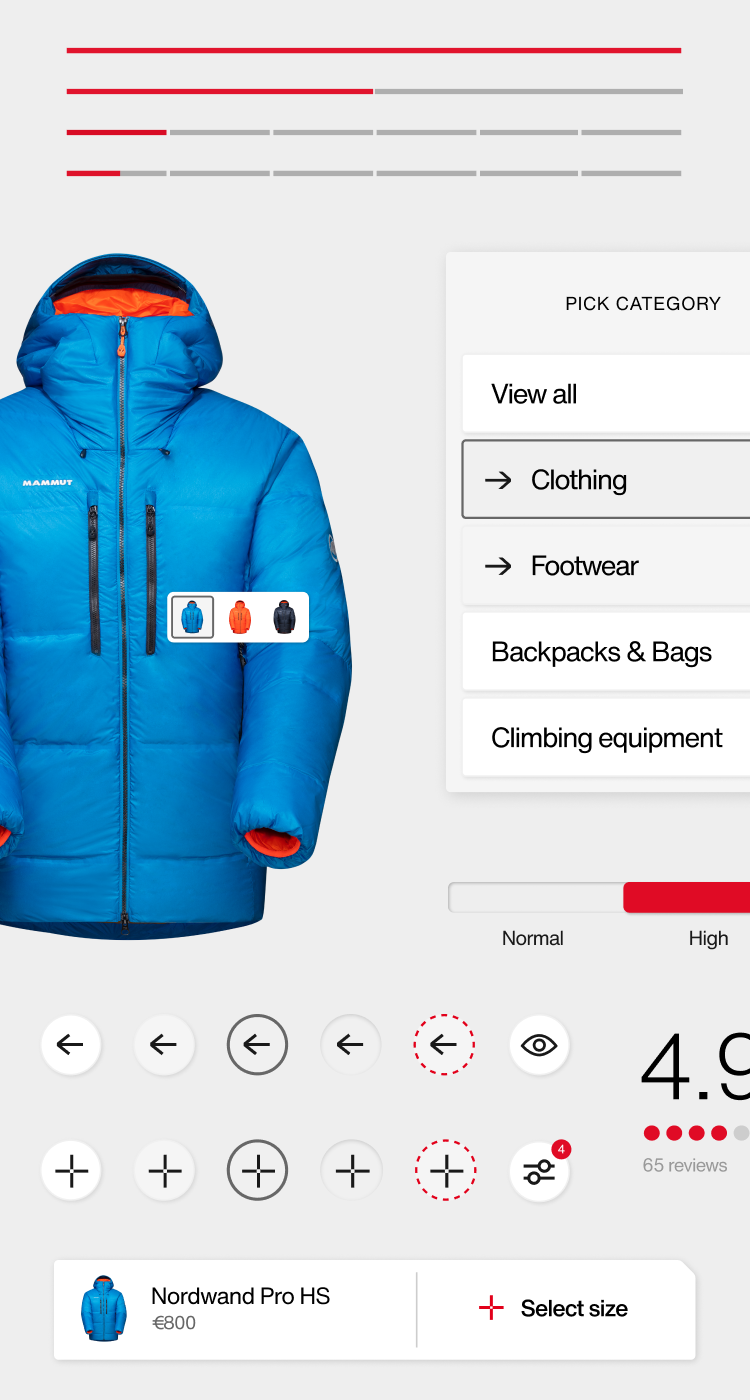
The mobile-first design system is fully compliant with the WCAG 2.1 guidelines and makes the platform accessible for all.



Modular system
We created custom PDP blocks so each product, with its own unique characteristics, can be explained in its own distinctive ways.
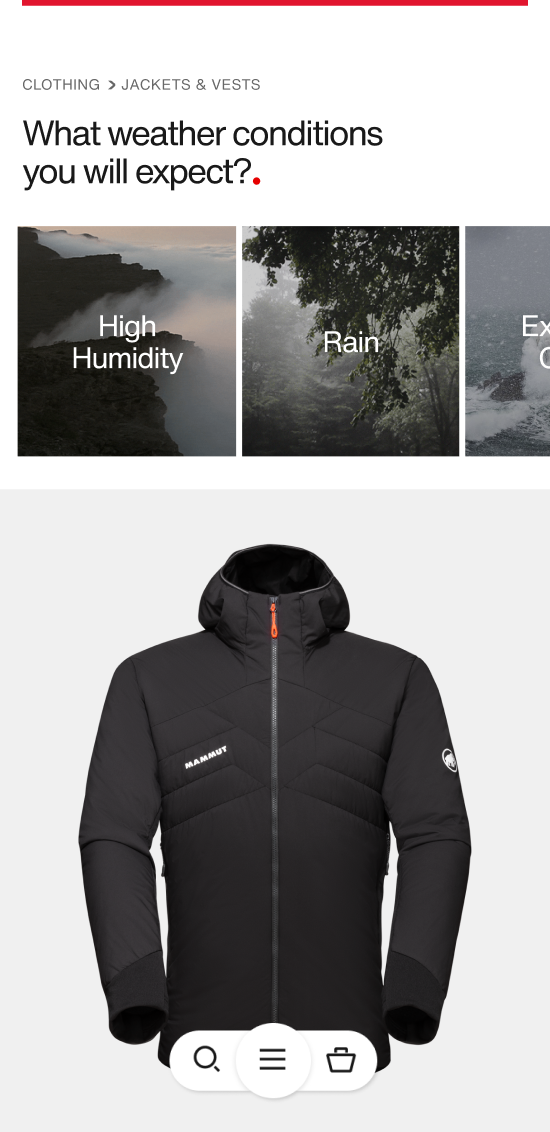
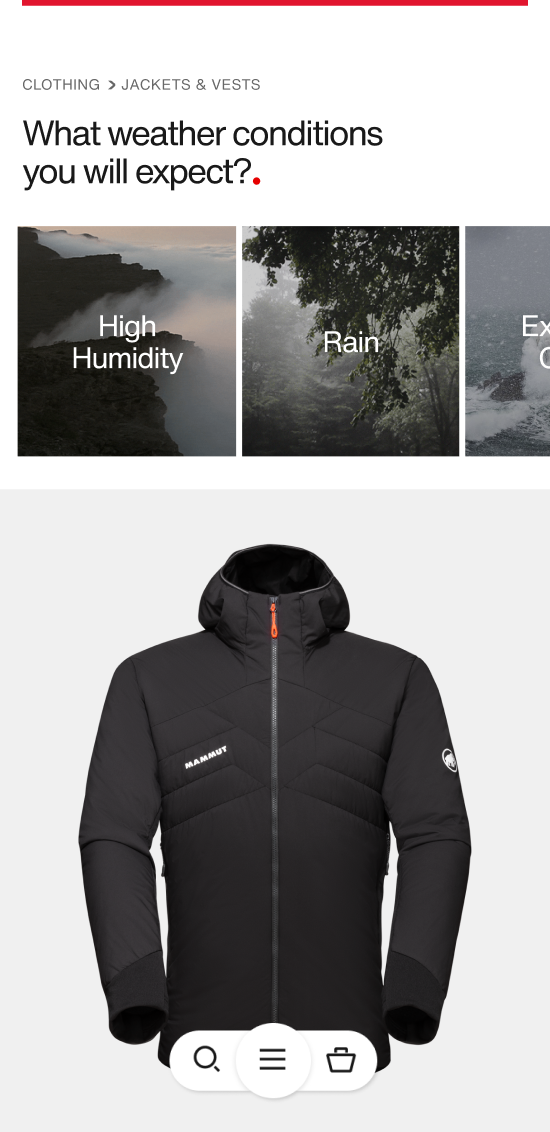
Product Guidance
Inspired by the questions that Mammut store staff asks their customers, we developed various product guidance features that help visitors find their perfect product as fast as possible.







one design langauge, endless campaign SITES
The design language isn't just applicable to mammut.com but is used on various, award-winning campaign sites within the platform too. By doing so we keep the .com consistent and allow for campaigns to be ever relevant.Where editorial meets commerce
Every Mammut product has a story to tell. To support this, we designed editorial modules that invite users to keep on reading. Without losing the importance of commerce.



Technology we used to build
Next.js powers responsive interfaces, integrated with Contentful as our headless CMS, Algolia for efficient search, and a custom PIM integration for up-to-date product info.


Next up — Suitsupply
